アドセンス審査前にやっておきたいサイトの基本設定とは?
アドセンス審査を申請する前に最低限やっておいてほしい準備が8つあります。
- 独自ドメインを購入する
- サーバーを契約する
- WordPress(ワードプレス)をインストールする
- WordPressのデザインテーマを設定する
- Google Search Consoleに登録する
- プラグインをインストールする
- サイトの外観を整備する
- 審査に必要な固定ページを作成する
ここまで準備できれば、あとはアドセンス審査用の記事を5つ作っていく作業となります。

それでは各手順について実際の画像を使って詳しくご説明致します。
独自ドメインを購入する
アドセンス審査では独自ドメインを取得していただく必要があります。
ドメインはサーバーとセットなっていたり、お得なプランもあるので、色々ご検討されるのが良いかと思います。
- ドメインとサーバーがセットでお得バリューサーバー【まるっとプラン】
2017年~2018年頃までは、無料ブログのドメインでもアドセンス審査に合格することは可能だったのですが、現在は独自ドメインを取得しないとアドセンスアカウントは取得できないようにルール改正が行われています。
2つ目以降の審査であれば、このような無料ブログサービスのドメインでも審査が可能になります。
- アメブロ
- はてなブログ
- FC2ブログ
エックスドメインの購入・設定方法
ドメインは『エックスドメイン』を使い、サーバーは『エックスサーバー』を使うと、設定方法を詳しく解説しているサイトや動画がたくさんあるので、設定方法でつまずくことがありません。
初心者さんにはわかりにくい設定もあるので、このような動画を観ながら設定できるというのは大きなメリットになりますので、おすすめの組み合わせになります。
エックスドメインの購入から設定方法までを詳しく解説した動画がありますので、こちらをご覧いただきながら設定していだければスムーズに完了すると思います↓
アドセンス審査では新規ドメインと中古ドメインはどちらがいいの?
私は新規ドメインでも中古ドメインでも、どちらでも良いと思っています。
運営歴が長く、多くの被リンクを獲得しているドメインは新規ドメインに比べて有利にサイトを運営することが可能になります。
ただし、中古ドメインをご購入されるときに必ず確認してほしいのは、そのドメインで前の保有者がアドセンスアカウントにドメインを登録していないかということです。
また、そのドメインが不正行為などによってグーグルからペナルティを受けていないかどうかも確認が必要です。
最悪の場合、その中古ドメインではアドセンスが使えないということにもなりかねません。
中古ドメインを選ぶときは、できるだけ自分が運営したいと思っているジャンルと同じ内容だったサイトのドメインを選んでおくと良いかと思います。
ドメインパワーが強くてもまったく関係ないジャンルに変えてしまったら、威光を発揮できないこともあるので注意しましょう。
中古ドメイン取得はこちら↓
新規ドメインを取得される場合は「.com 」「.jp」「.xyz」でもなんでも構いません。

無難なのは「.com 」ですね。
サーバーを契約する
WordPress(ワードプレス)を利用するためには、レンタルサーバーも必要になります。
レンタルサーバーは専門の業者さんと契約することで使用することができます。
レンタルサーバーを提供している会社は以下のようにたくさんあります。
この中でもおすすめなのはエックスサーバー、ロリポップ、ConoHa WINGあたりです。
正直、どこを使ってもそんなに違いはありません。
料金もほとんど変わりませんし、速度もそれほど変わりません。

私がおすすめした理由は過去に使用した経験があり、使ってみて何のトラブルもなく「無難だから」です。
設定方法を解説している記事や動画がたくさん投稿されているので、わかりやすいというのもメリットの一つです。
エックスサーバーの契約と設定方法
エックスサーバーの設定は実際の画面を使って解説している動画を観ながら設定する方法が一番わかりやすくて安全です。
エックスサーバーの購入契約と設定方法をわかりやすく解説している動画はこちら↓
ConoHa WINGの契約と設定方法
ConoHa WINGの設定は実際の画面を使って解説している動画を観ながら設定する方法が一番わかりやすくて安全です。
ConoHa WINGの購入契約と設定方法をわかりやすく解説している動画はこちら↓
ロリポップの契約と設定方法
ロリポップの設定は実際の画面を使って解説している動画を観ながら設定する方法が一番わかりやすくて安全です。
ロリポップの購入契約と設定方法をわかりやすく解説している動画はこちら↓
WordPress(ワードプレス)をインストールする
ドメインを購入して、サーバーの契約も完了したら設定したドメインとサーバーにワードプレスをインストールしていきます。
購入したドメインは『http』の状態になっているのでSSL化というセキュリティ設定をして『https』の状態にしてアップロードする必要もあります。
| SSL化していないURL | SSL化しているURL |
| http://coconala.com/ | https://coconala.com/ |
httpのままだとGoogle Chromeで閲覧するとURLの欄に「保護されていない通信」と表示されていまいます。

保護されていない通信と表示される
この状態のまま画像をアップロードしたり、記事を投稿していくと、SSL化したときに変更が面倒になるので最初に設定しておくことをおすすめします。
SSL化しておくと、URLの横に南京錠のマークが表示されるようになります。

SSL化しているサイトに表示される南京錠のマーク
ワードプレスのインストール方法
ワードプレスのインストールは初心者さんには少し面倒でわかりにくい作業かもしれません。
契約したドメイン会社やサーバー会社によって設定画面や設定方法が多少違うからです。
今回は動画で設定方法を解説しているものをご紹介しているので、そちらを観ながら設定してください。
XサーバーにワードプレスをインストールしてSSL化の設定まで行う方法
ConoHa WINGにワードプレスをインストールする方法
ロリポップにワードプレスをインストールする方法
WordPressのデザインテーマを設定する
ワードプレスにはデザインテーマがたくさんあって、有料のものから無料で使えるものまで無数に存在しています。
もし、デザインテーマをどれにするか決まっていないのであれば、無料で使える「Cocoon(コクーン」が圧倒的におすすめです。

このサイトもCocoonで作られています。
無料で使えるワードプレスのデザインテーマでは圧倒的なパフォーマンスがあり、Cocoon一択と言っても過言ではありません。
コクーンには初期設定で以下のツールを使うことができます。
- 吹き出し
- ボックス(囲み枠)
- 表の挿入
- ランキング作成
コクーンのボックス一覧について詳しくはこちら↓
アドセンス審査との相性も良く、合格実績も抜群です。
最初から有料のデザインテーマを買うのではなく、まずはコクーンでお試しいただき、アドセンス審査に合格して、こだわったサイトデザインにしたいと思った時に有料版に切り替えることをおすすめします。
コクーンをインストールしてから設定するまでの手順を詳しく解説した記事はこちらがわかりやすくておすすめです↓
Google Search Consoleに登録する
グーグルサーチコンソールに登録する方法を詳しく解説している動画ありますのでそちらをご覧ください↓
プラグインをインストールする
アドセンス審査には最低限必要なプラグインをインストールしておけば大丈夫です。
私がおすすめしているプラグインは次の8つです。
- Classic Editor
ブログの編集画面を使いやすくする便利なプラグインです。 - Advanced Editor Tools (previously TinyMCE Advanced)
編集画面の機能をアップさせる便利なプラグインです。 - Contact Form 7
お問い合わせフォームを簡単に作れるプラグインです。 - All in One SEO
SEO対策だけでなくXML版のサイトマップが自動で作れます。※cocoonなど初期装備で同じ機能が搭載されているデザインテーマを使う場合は不要です。 - PS Auto Sitemap
HTML番のサイトマップが簡単に作れます。 - PuSHPress
記事の更新をグーグルに伝えてくれます。 - EWWW Image Optimizer
画像サイズを自動で圧縮してデータを軽くしてくれます。 - WP Multibyte Patch
文字化けやズレを防止します。 - XML Sitemaps
XML版のサイトマップを作成します。

これだけインストールしておけば十分です。
審査に必要な固定ページを作成する
アドセンス審査の合格に必要な4つのコンテンツを固定ページ作成します。

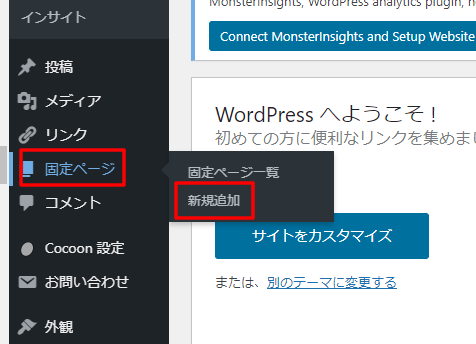
ワードプレス固定ページの新規作成方法
- プロフィール(運営者情報)
- お問い合わせフォーム
- プライバシーポリシー
- サイトマップ

固定ページで必要なのはこの4つだけです。
固定ページ①プロフィール
プロフィールはグーグルから評価してもらうためにとても重要になります。
書き方について詳しく解説した記事はこちら↓
固定ページ②お問い合わせフォーム
お問い合わせフォームはインストールした「Contact Form 7」というプラグインを使えば簡単に設定して作成することができます。
こちらの動画を観ながら設定してもらえば簡単に終わると思います↓
固定ページ③プライバシーポリシー【コピペしてそのまま使える雛形付き】
プライバシーポリシーは雛形が用意されていますので、そちらをコピペして貼り付けてもらえれば大丈夫です。
プライバシーポリシーをコピペして使うと「価値の低い広告枠(コンテンツが複製されているサイト)」という理由で不合格になるのではないかとご心配されてる方が多いのですが、まったく問題ありません。
なぜなら、合格者さん全員がコピペした雛形のプライバシーポリシーを使っているからです。
プライバシーポリシーの雛形はこちらをお使いください↓
※HTMLコードになっているのでテキストモードにして貼り付けてもらえればOKです。
広告の配信について
当サイトは第三者配信の広告サービス「Google Adsense グーグルアドセンス」を利用しています。
Googleを含む広告配信事業者は、Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信しています。
この目的は、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示するためです。
Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
パーソナライズ広告を無効にする手続きは「広告設定ーGoogle」からお手続きください。
なお、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にする手続きは「www.aboutads.info」からできます。
Amazonアソシエイトについて
また、当サイトは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくは「Googleアナリティクス利用規約」をご覧ください。
個人情報の第三者への開示・提供の禁止
当社は、お客さまよりお預かりした個人情報を適切に管理し、次のいずれかに該当する場合を除き、個人情報を第三者に開示いたしません。
- お客さまの同意がある場合
- お客さまが希望されるサービスを行なうために当社が業務を委託する業者に対して開示する場合
- 法令に基づき開示することが必要である場合
当サイトへのコメントについて
当サイトでは、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、お客様の任意となっております。
ご記入いただいた情報に関しては第三者への開示は致しません。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 特定の自然人または法人を誹謗し、中傷するもの。
- 極度にわいせつな内容を含むもの。
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
プライバシーポリシー
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
サービスの利用・商品の購入に関してましては、自己責任でお願いします。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤った情報の場合や、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権について
当サイトに掲載している、文章・画像・動画等の著作権は当サイトに帰属します。これらの情報を無断転載することを禁止します。
固定ページ④サイトマップ
サイトマップは2種類用意します。
XML版とHTML版です。
設定方法について詳しく解説した記事はこちら↓
XML版のサイトマップを設定したら、サーチコンソールに登録する必要があります。
設定方法をわかりやすく解説した動画はこちら↓
サイトの外観を整備する
アドセンス審査の前にサイトの基本設定を整えておきましょう。

やるべきことは次の通りです。
- サイト名タイトルとキャッチフレーズを入力する
- サイトバーに必要なコンテンツを配置する
- ヘッダーメニューを設置する
- フッターメニューを設置する
- サイトアイコンを登録する
サイト名とキャッチコピーを入力する
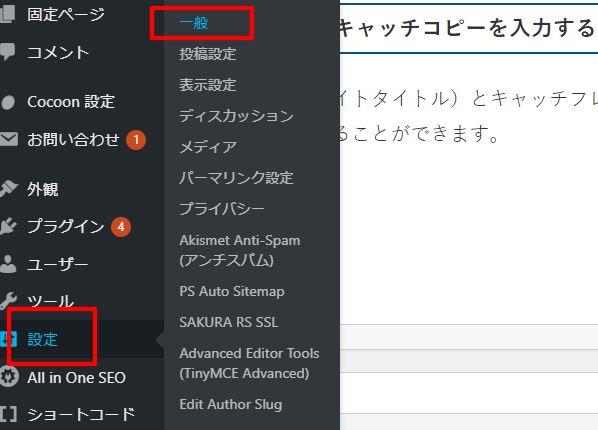
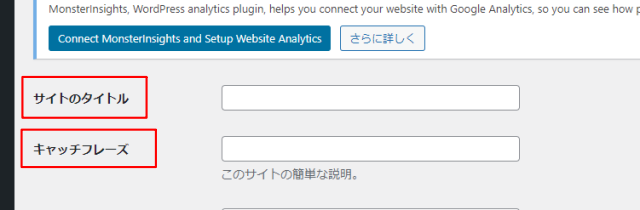
サイト名(サイトタイトル)とキャッチフレーズは『設定』→『一般』→『サイトのタイトル』『キャッチフレーズ』から入力することができます。

サイトタイトルとキャッチフレーズの入力画面

サイトタイトルとキャッチフレーズの入力画面
キャッチフレーズは150文字以内程度に収めるようにして、狙っている検索キーワードを含めておくことをおすすめします。
サイトタイトルやキャッチフレーズはSEO的にも重要になることがあります。

詳しく勉強されたい方はぜひ私のサービスをご購入ください。
サイトバーに必要なコンテンツを配置する
サイトバーには以下の6つのコンテンツを以下の順番通りに配置してください。
- 検索
- プロフィール
- 人気記事
- 新着記事
- カテゴリー
- アーカイブ

この6つだけでOKなんですね!
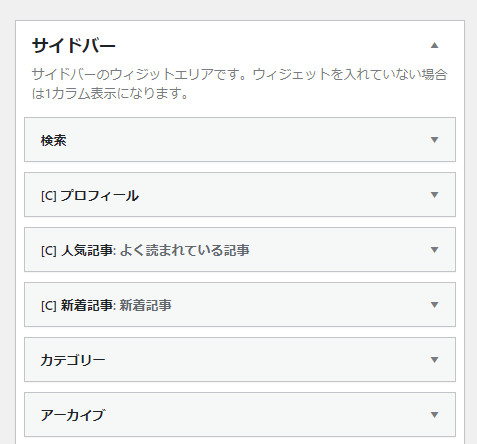
以下の画像のようにサイドバーにウィジェットを設定してください↓

サイドバーのウィジェット設定
初期設定だとメタ情報というものが入っていますが、これらは削除して構いません。
この設定が完了すると以下のように表示されます↓

サイドバーのウィジェット設定
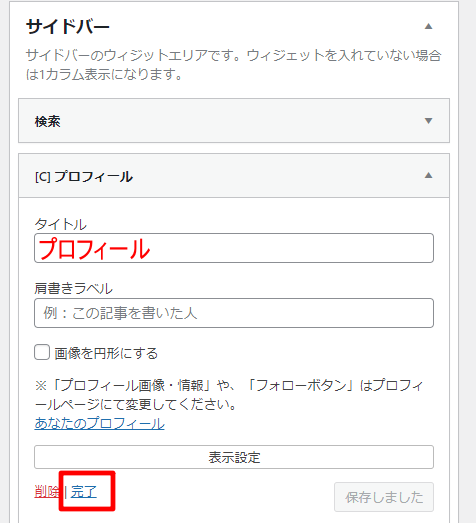
ウィジェットのプロフィールの設定方法

ウィジェットのプロフィール設定画面
タイトルには以下のように記載してください。
- プロフィール
- サイト運営者情報
- サイト管理人情報
- 自己紹介
肩書きラベルはあなたの好きなように書いて構いません。
- サイト管理人
- 一級建築士
- 公認会計士
- 専業FXトレーダー
- 海外旅行大好き主婦
- せどりコンサルタント
このようにご自分の肩書きを書いてください。
もちろん、ブログのテーマと合致する肩書きにしましょう。
どうしても思い浮かぶことがなければ、「サイト管理人」と書いておけば大丈夫。
プロフィール写真を丸型にした場合は、「画像を円形にする」にチェックを入れて「完了」をクリックします。
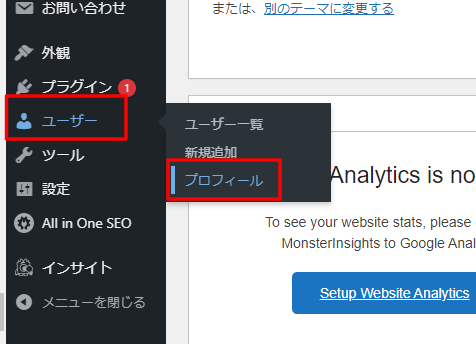
次はプロフィールの詳細とプロフィール画像を設定します。
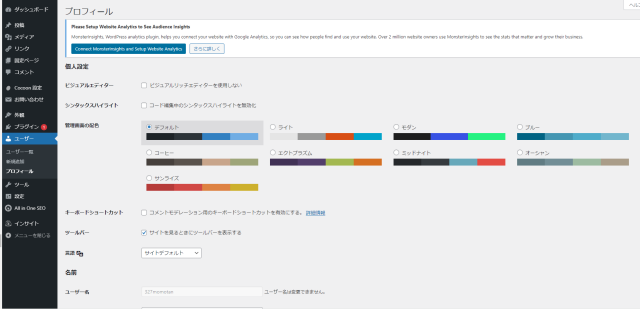
メニューバーの中からユーザー→プロフィールをクリックします。

ワードプレスプロフィール入力画面
すると、以下のようなページが開きます↓

ワードプレスプロフィール入力画面
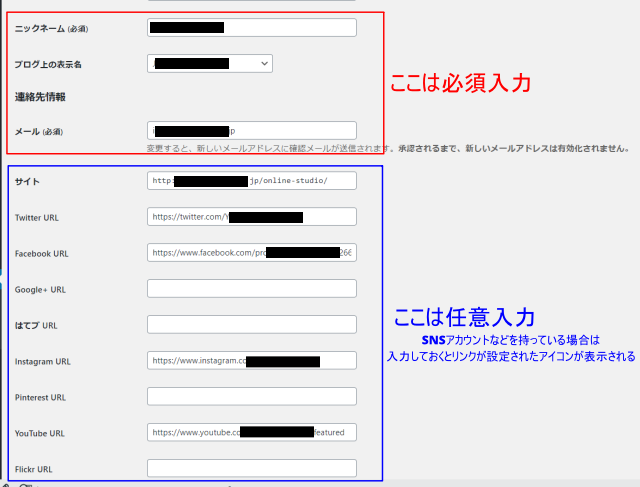
このページで入力が必要なのは次の項目になります。
- ニックネーム
- ブログ上の表示名
- メール
- SNS等を運営している場合はそのURL
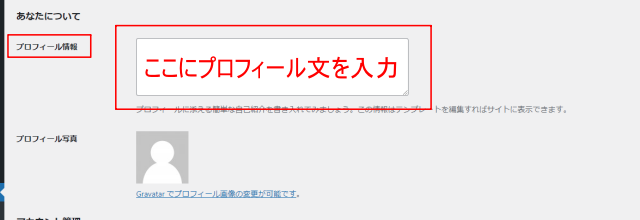
- プロフィール情報
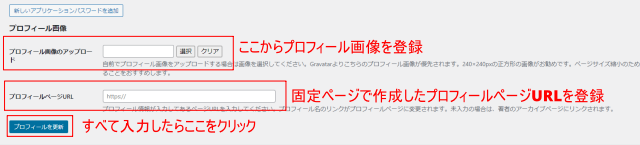
- プロフィール画像の登録
- プロフィールページのURL
以下の画像は実際の登録画面の様子です。
指定の場所だけ入力すれば登録は完了です。

ワードプレスプロフィール入力画面

ワードプレスプロフィール入力画面

ワードプレスプロフィール入力画面
プロフィールに使いたい画像はあらかじめメディアにアップロードしておきましょう。
ワードプレスで画像をメディアに登録する方法について解説している動画はこちら↓
ヘッダーメニューを設置する
ヘッダーメニューは以下の項目を設定してください。
- ホーム
- カテゴリーA
- カテゴリーB
- プロフィール(固定ページ)
※カテゴリーが1つの場合は1つだけで構いません。
※お問い合わせフォームやプライバシーポリシーはフッターメニューに貼り付けます。
ヘッダーメニューについてはグーグルが公式サイトで言及しているので、それに沿って構成するのがおすすめです。
サイトの利便性を高めるには、見つけやすく使いやすいナビゲーション バー(またはメニューバー)を用意することが大事です。ナビゲーション バーを作成する際のポイントは、以下のとおりです。
- 項目の並び – すべての項目を適切に並べる
- 読みやすさ – テキストを読みやすくする
- 機能 – 適切に機能するプルダウン リストを作成する
例
旅行関連のサイトの場合は、次のようなナビゲーション バーが効果的です。
-> ホーム <> 目的地 <> ギャラリー <> レビュー <> 会社概要
コンピューター プログラム関連のサイト場合は次のようになります。
-> ホーム <> C++ <> PhP <> JavaScript <> 初心者向け <> 会社概要
どのようなサイトでも、サイトの利用方法がすぐにわかるようなナビゲーション バーを設置することが大切です。詳細については、ユーザーの利便性に関するガイドラインのわかりやすいページ構造でユーザーを誘導するをご覧ください。
ヘッダーメニューの作成方法はこちらの動画をご覧下さい↓
フッターメニューを設置する
フッターメニューには以下の4つのコンテンツを配置してください。
- プロフィール
- サイトマップ
- お問い合わせフォーム
- プライバシーポリシー
フッターメニューの作り方・設定方法について詳しく解説している動画はこちら↓
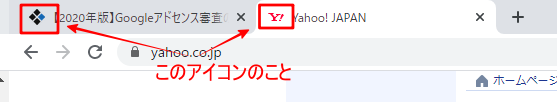
サイトアイコンを登録する
サイトアイコンとは以下の部分に表示されるサイトのアイコン画像のことです。

サイトアイコン

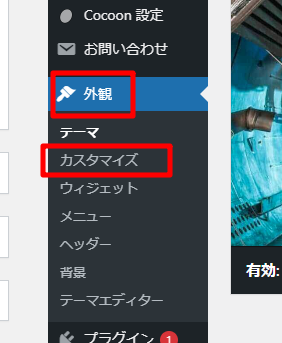
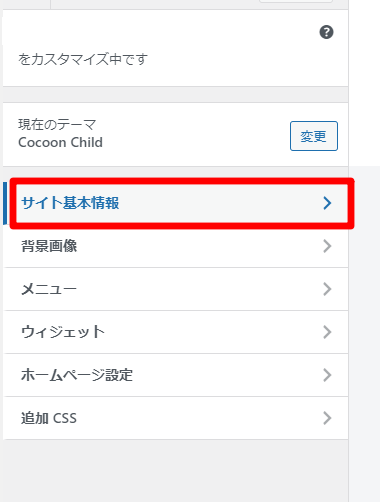
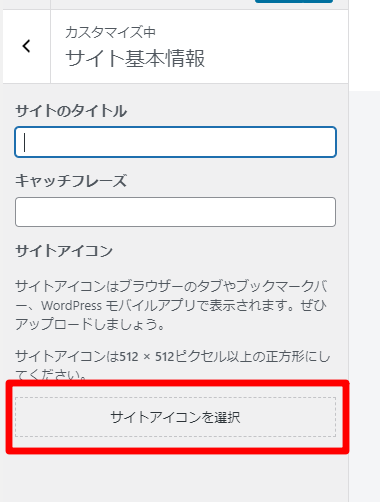
サイトアイコンの登録方法

サイトアイコンの登録方法

サイトアイコンの登録方法
画像を選べばサイトアイコンの登録が完了となります。
※あらかじめサイトアイコンに使用したい画像をメディアに登録しておきましょう。
ここまで完了すれば、アドセンス審査前に行う基本的な設定は完了となります。
あとは記事を作って行く作業になります。




コメント
[…] ブログの外観に関してはアドセンス審査前にやっておきたいサイトの基本設定とは?というページがめちゃくちゃ参考になったので、紹介させていただきます♪ […]